Display the content of an HTML file in a page.

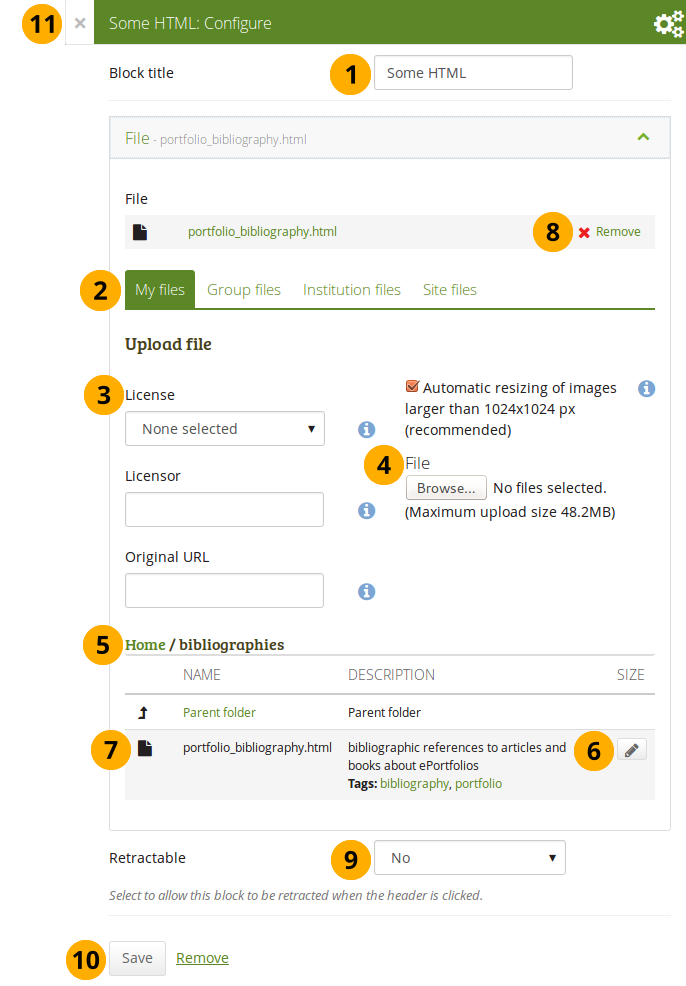
Configure the HTML block
-
Block title: Choose a title for your block.
-
Files area: Choose from which files area you would like to select an HTML file:
- My files: You see all the folders and files that you have created.
- Group files: You see all the folders and files that you are allowed to publish.
- Institution files: If you are an institution administrator, you will see institution folders and files.
- Site files: If you are a site administrator, you will see all site folders and files. Otherwise, you can only see the ones that are in the folder public in the Site files.
-
License information: You see these fields if the site administrator turned on license metadata. Additionally, if you are in an institution, your institution administratormay require you to provide a license.
- License: Your default license is displayed. You can set your default license in your account settings. You may choose a different license for each individual artefact.
- Licensor: If you are uploading a file that somebody else created, you can attribute the work to them here and provide their name for example.
- Original URL: If you are uploading somebody else’s file, provide a link to the original Internet address so that others can go there and view the original file.
-
Upload file: You do not have to go back to your Files area in Content in order to upload a file. You can do so directly from this screen.
-
Folder path: The breadcrumbs show in which folder you are currently.
-
Click the Edit button to change any component of a folder or file, i.e. its name, description and tags. If you have a folder or file included in a page that you submitted for feedback, you will not be able to edit them.
You can also still select files that have been submitted in another portfolio page.
-
Click into the row that contains the file you wish to display in the block to select it. You only see HTML files.
When you place group, institution or site files into a page, beware that these files may not be available at some point anymore when the person in charge deletes them.
-
Click Remove if you want to revert your selection.
-
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
- No: The block and its content is displayed at all times.
- Yes: Allow users to reduce the block to just the heading by clicking theRetractable icon .
- Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
-
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
-
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
You can only display a self-contained HTML file in a page, but not an entire site because the links to the files are not retained correctly when you upload files.
